JS逆向调试之动态替换
大部分情况下在对有js加密的网站进行渗透测试时,是需要对算法进行逆向分析Debug,获取和修改明文,再利用
aotodecoder等插件实现数据包的明文接发。不过亦存在没办法直接模拟或者抽离加解密函数的情况,比如使用了自定义的加解密算法、进行了高度混淆难以分析、混杂了其他业务逻辑代码等。这时候为了快速进行测试,可以采用本文的方法,动态替换对应的JS文件进行JS劫持。
0x01 启用本地替换功能
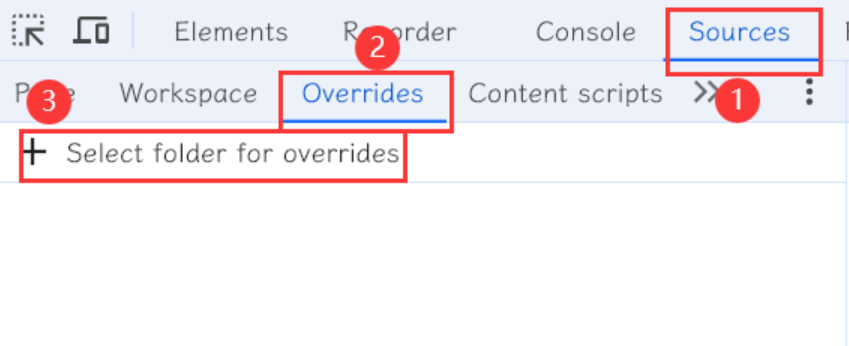
这里用的是Chrome游览器做演示,F12打开开发者调试工具:
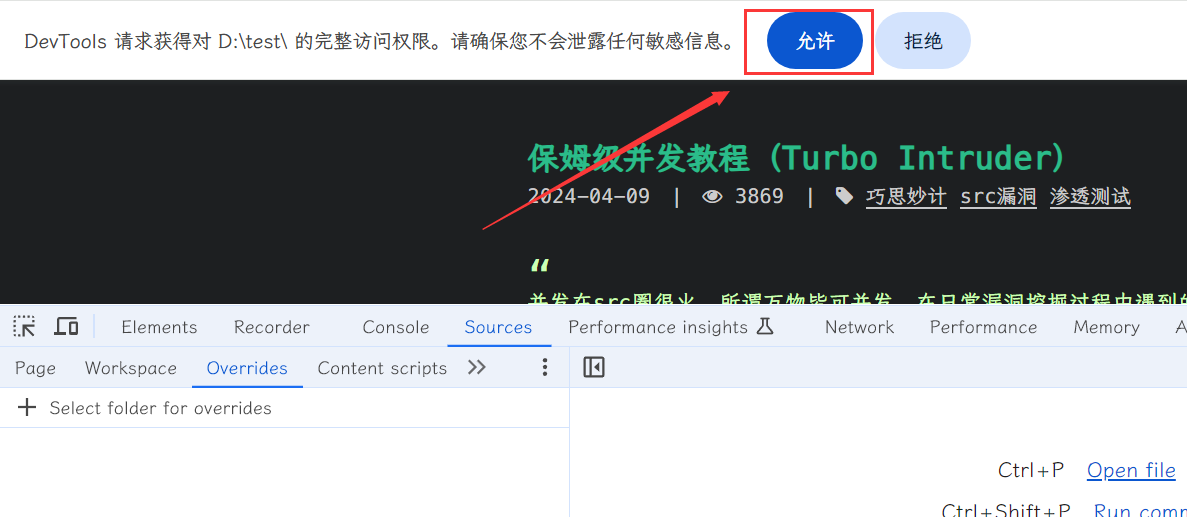
本地新建一个文件夹用于存放js文件,选择允许:
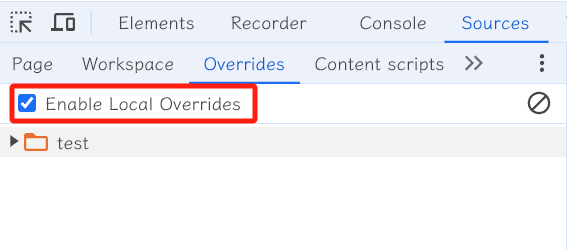
添加完成后,勾选本地启用覆盖:
0x02 选择替换文件

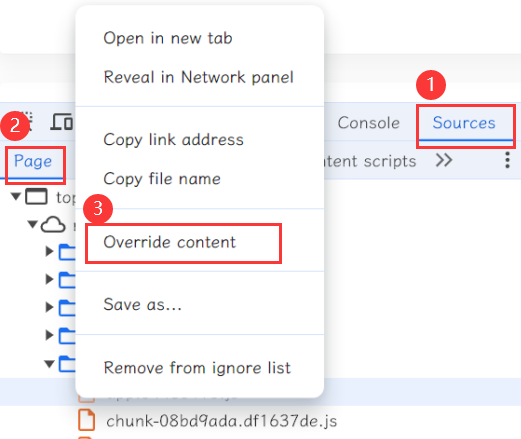
来到刚才新建的本地替换的文件夹中,对js文件修改,Ctrl+S进行保存即可
0x03 实例
为了更好的展示调试的效果,写了一个实例,在这个实例中,需要实现的需求如下:
- 在
console中打印请求的明文和返回的明文 - 可以随时在
console对加解密方法进行调用
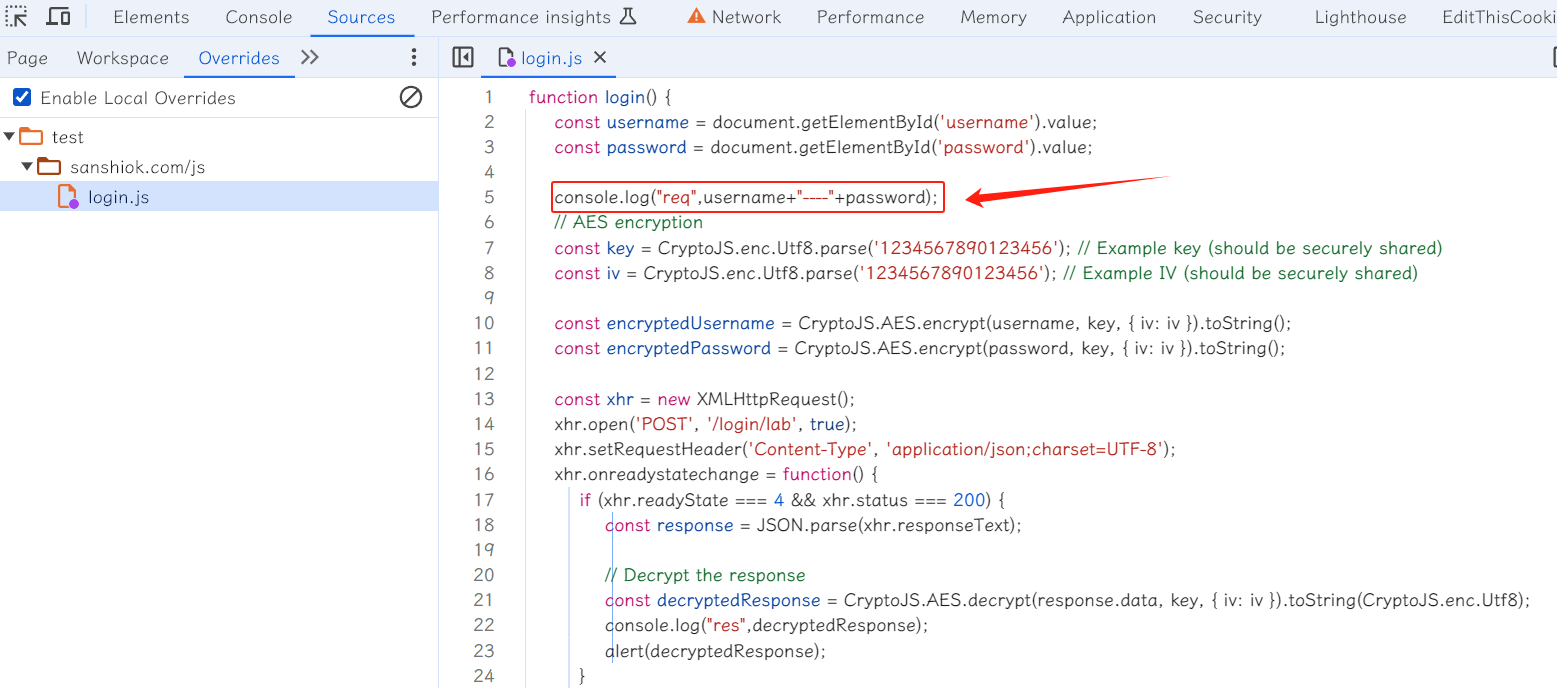
开始操作,找到请求和返回的明文数据处(这个时候可以看到现在是加载的本地保存的JS):
打印请求数据的明文:
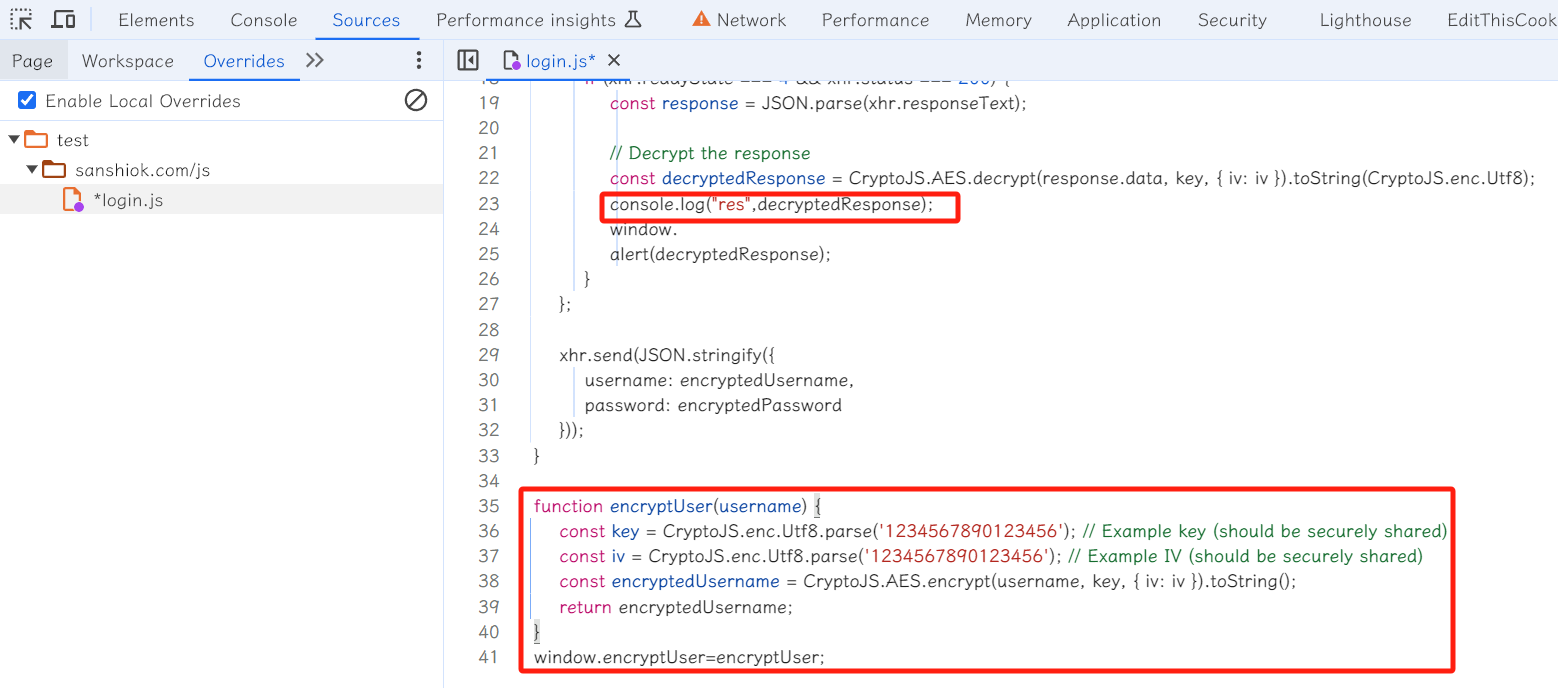
打印返回数据的明文和定义加密函数为全局(看情况设置):
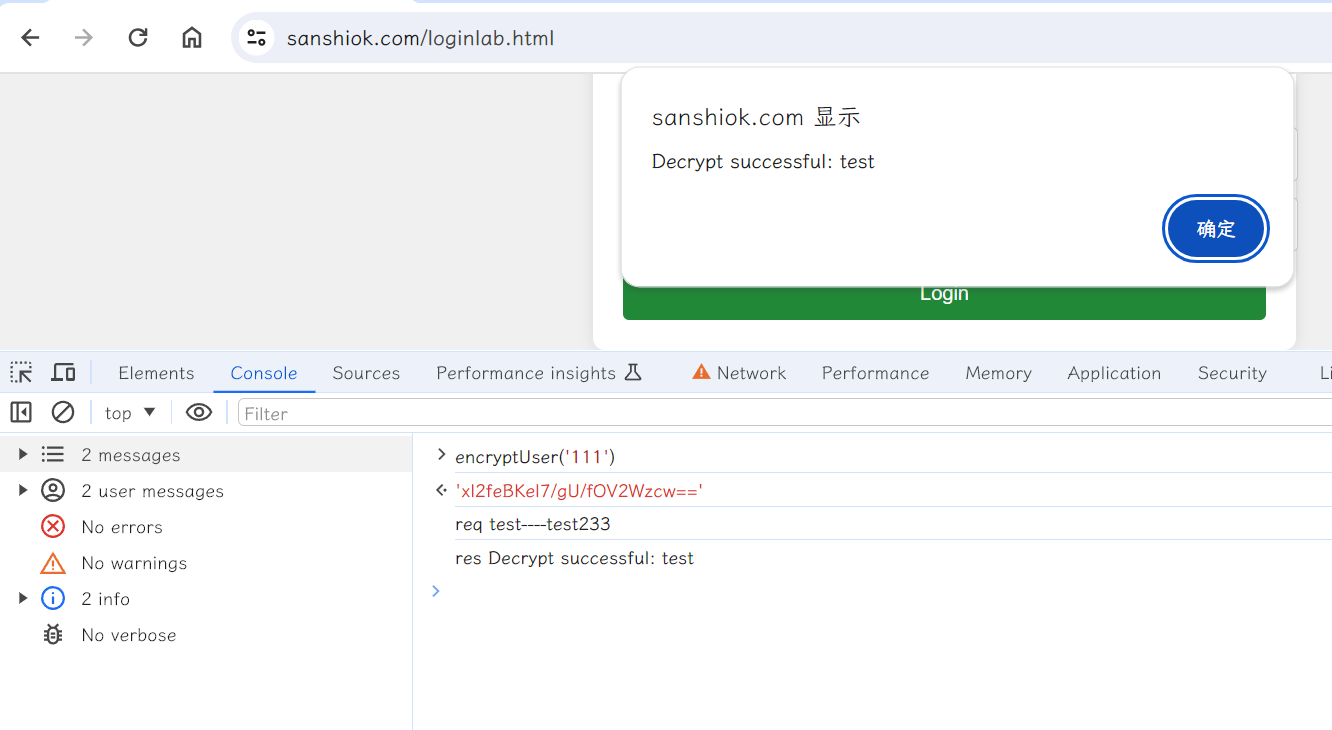
保存后刷新页面,最后在console中实现了目标效果:
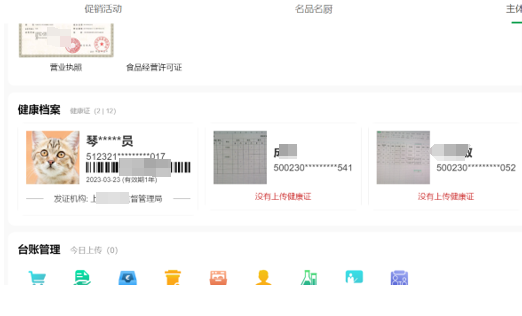
在挖掘src和众测当中,碰见了很多次前端进行了模糊化处理:
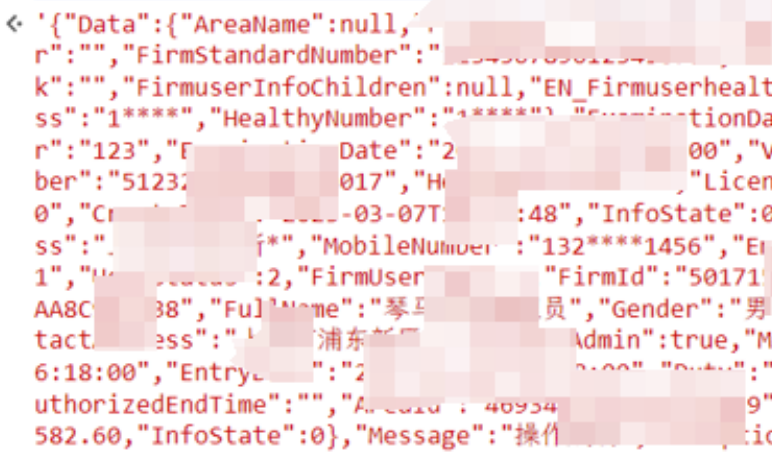
但是后端返回的数据中存在未模糊的情况,利用这种方法后,直接在console进行查看明文是否存在敏感数据即可:
就靠这一招已经到手了几K的奖金了:
0x04 完结
这样操作后就不用每次都在对应地方打断点进行调试获取明文数据了,在堡垒机测试当中会有奇效。这里将加解密等函数进行全局定义后,可以配合之前的文章进行一个RPC组合拳,食用效果更佳。
免责声明
免责声明:本博客的内容仅供合法、正当、健康的用途,切勿将其用于违反法律法规的行为。如因此导致任何法律责任或纠纷,本博客概不负责。谢谢您的理解与配合!